Classes
Members
Messages :Messages
Voices :Voices
Methods
addKeySet(name, keyset) → {Undefined}
Add an additonal keyset with the provided name, this can then be set as the default or referenced using the
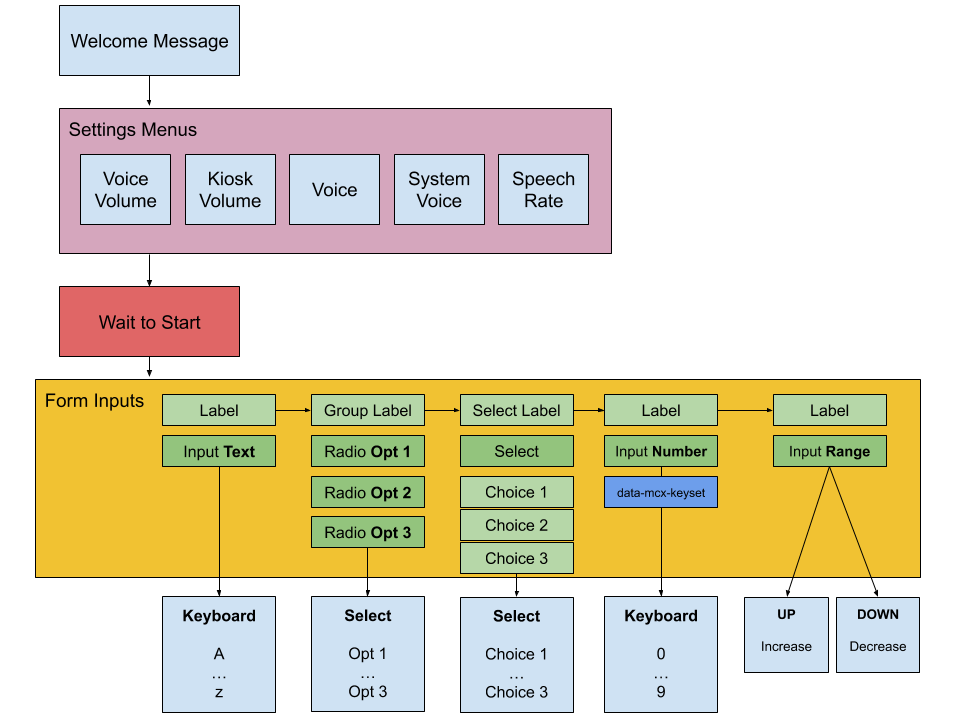
data-mcx-keyset attribute.
NOTE: This api is available under the window.mcxAccessibility namespace. See example below.
Parameters:
| Name | Type | Description |
|---|---|---|
name |
String |
The name of the keyset |
keyset |
KeySet |
The keyset to add |
Example
// JS
window.addEventListener('mcxAccessibilityReady', async() => {
const name = 'custom-key-set';
const keyset = [
'a',
'b',
'c',
{name: 'wow', value: 'thats-cool'}
];
const current = window.mcxAccessibility.currentKeySet();
console.log(`The current default key set is ${current}`);
window.mcxAccessibility.addKeySet(name, keyset);
});
//HTML
<input type="text" data-mcx-keyset="custom-key-set"/>currentKeySet() → {String|Undefined}
Retrieve the current default key set.
NOTE: This api is available under the window.mcxAccessibility namespace. See example below.
Example
window.addEventListener('mcxAccessibilityReady', async() => {
const current = window.mcxAccessibility.currentKeySet();
console.log(`The current default key set is ${current}`);
});(async) getConfiguration() → {Promise.<module:Accessibility~Configuration>}
Read the configuration of the Accessibility module
Example
window.addEventListener('mcxAccessibilityReady', async() => {
await window.Agent.onReadyAsync();
const {Accessibility} = window.Agent;
const config = await Accessibility.getConfiguration();
console.log(config); // Log out the configuration;
});getKeySet(name) → {KeySet|Undefined}
Checks for the existing name values returned from the keyboard menu.
NOTE: This api is available under the window.mcxAccessibility namespace. See example below.
Parameters:
| Name | Type | Description |
|---|---|---|
name |
String |
The name property for the Accessibility Keyboard Module |
Example
window.addEventListener('mcxAccessibilityReady', async() => {
//Do stuff that uses window.mcxAccessibility
const name = window.mcxAccessibility.currentKeySet();
const keyset = window.mcxAccessibility.getKeySet(name);
console.log(`This is the keyset: ${JSON.stringify(keyset)} for ${name}`);
});getKeySets() → {Array.<module:Accessibility~KeySet>}
Retrieves all key sets.
NOTE: This api is available under the window.mcxAccessibility namespace. See example below.
Example
window.addEventListener('mcxAccessibilityReady', async() => {
for (const [name, keyset] of Object.entries(keysets)) {
console.log(`This is the keyset: ${JSON.stringify(keyset)} for ${name}`);
}
});(async) getMessages(languageopt) → {Promise}
Get the list of messages for the provided language
Parameters:
| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
language |
String |
<optional> |
'EN' |
The language of the messages to retrieve |
Example
window.addEventListener('mcxAccessibilityReady', async() => {
await window.Agent.onReadyAsync();
const {Accessibility} = window.Agent;
const messages = await Accessibility.getMessages('EN');
const count = Object.entries(messages).length;
console.log(`Got ${count} messages.`);
console.log(`Welcome message is: ${messages[Accessibility.Messages.WELCOME]}`);
});hasKeySet(name) → {Boolean}
Checks the keyboard menu returns a name from provide keyset.
NOTE: This api is available under the window.mcxAccessibility namespace. See example below.
Parameters:
| Name | Type | Description |
|---|---|---|
name |
String |
The name property for the Accessibility Keyboard Module |
Example
window.addEventListener('mcxAccessibilityReady', async() => {
const name = 'my-key-set';
//Do stuff that uses window.mcxAccessibility
const myKeySetIsPresent = window.mcxAccessibility.hasKeySet(name);
console.log(`Is my key set present? ${myKeySetIsPresent ? 'Yes' : 'No'}`);
});moveToElement(name, element)
Tell the Accessibility system to move to a particular element and start reading.
NOTE: This api is available under the window.mcxAccessibility namespace. See example below.
Parameters:
| Name | Type | Description |
|---|---|---|
name |
String |
The name property for the Accessibility Keyboard Module |
element |
HTMLElement |
The element to move to and start reading. |
Throws:
Example
window.addEventListener('mcxAccessibilityReady', async() => {;
window.mcxAccessibility.moveToElement(document.getElementById('SomeElementId'));
});onConfigurationChanged(cb)
Register an event handler for the configurationChanged event
Parameters:
| Name | Type | Description |
|---|---|---|
cb |
function |
The callback to call |
onManualSpeak(cb)
Register an event handler for the manualSpeak event
Parameters:
| Name | Type | Description |
|---|---|---|
cb |
function |
The callback to call |
onManualSpeakCancel(cb)
Register an event handler for the manualSpeakCancel event
Parameters:
| Name | Type | Description |
|---|---|---|
cb |
function |
The callback to call |
onSpeechRateChanged(cb)
Register an event handler for the speechRateChanged event
Parameters:
| Name | Type | Description |
|---|---|---|
cb |
function |
The callback to call |
onSystemVoiceChanged(cb)
Register an event handler for the systemVoiceChanged event
Parameters:
| Name | Type | Description |
|---|---|---|
cb |
function |
The callback to call |
onVoiceChanged(cb)
Register an event handler for the voiceChanged event
Parameters:
| Name | Type | Description |
|---|---|---|
cb |
function |
The callback to call |
onVoiceVolumeChanged(cb)
Register an event handler for the voiceVolumeChanged event
Parameters:
| Name | Type | Description |
|---|---|---|
cb |
function |
The callback to call |
(async) setConfiguration(config) → {Promise}
Set the configuration of the Accessibility module
Parameters:
| Name | Type | Description |
|---|---|---|
config |
Configuration |
Example
window.addEventListener('mcxAccessibilityReady', async() => {
await window.Agent.onReadyAsync();
const {Accessibility} = window.Agent;
const config = await Accessibility.getConfiguration();
// Make the changes to the properties you want to change
config.elementProperties.input.type = false;
// Save the settings back to the Accessibility module
await Accessibility.setConfiguration(config);
// The configuration is now saved
});setKeySet(name) → {Undefined}
Set the current default key set.
NOTE: This api is available under the window.mcxAccessibility namespace. See example below.
Parameters:
| Name | Type | Description |
|---|---|---|
name |
String |
The name of the keyset to set as default |
Example
window.addEventListener('mcxAccessibilityReady', async() => {
//Do stuff that uses window.mcxAccessibility
window.mcxAccessibility.setKeySet(name);
});(async) setMessage(name, message, languageopt) → {Promise}
Set the value of a new or existing message
Parameters:
| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
name |
String |
The name of the message (Found in the Messages property) |
||
message |
String |
The message to read |
||
language |
String |
<optional> |
'EN' |
The language this message belongs to |
Throws:
Example
window.addEventListener('mcxAccessibilityReady', async() => {
await window.Agent.onReadyAsync()
const {Accessibility} = window.Agent;
await Accessibility.setMessage(Accessibility.Messages.WELCOME, "Hello and welcome.");
const messages = await Accessibility.getMessages();
console.log(`Welcome message is: ${messages}`);
// Will Print: Welcome message is: Hello and Welcome.
});setOverlayElement(overlay)
Set the overlay for privacy mode to a particular element, alternatively set this to true to use the built-in overlay.
NOTE: This api is available under the window.mcxAccessibility namespace. See example below.
Parameters:
| Name | Type | Description |
|---|---|---|
overlay |
Boolean | HTMLElement |
Either true, false or a HTML Element. |
Throws:
Example
window.addEventListener('mcxAccessibilityReady', async() => {
// Use the built in overlay
window.mcxAccessibility.setOverlayElement(true);
// Disable using the overlay api
window.mcxAccessibility.setOverlayElement(false);
// Use a custom element for the overlay
window.mcxAccessibility.setOverlayElement(document.getElementById('SomeOverlayElement'));
});
});(async) setSpeechRate(rate) → {Promise}
Set the speech rate
Parameters:
| Name | Type | Description |
|---|---|---|
rate |
Number |
The rate of the speech |
Example
window.addEventListener('mcxAccessibilityReady', async() => {
await window.Agent.onReadyAsync()
const {Accessibility} = window.Agent;
const rate = 15;
await window.Agent.setSpeechRate(rate);
// The speech rate will now be 15 (1 and a half times normal rate)
});(async) setSpeechRateMaximum(rate) → {Promise}
Set the maximum speech rate
Parameters:
| Name | Type | Description |
|---|---|---|
rate |
Number |
The rate of speech |
Example
window.addEventListener('mcxAccessibilityReady', async() => {
await window.Agent.onReadyAsync()
const {Accessibility} = window.Agent;
const rate = 20;
await window.Agent.setSpeechRateMaximum(rate);
// The maximum speech rate will be capped at 20 (2 times the normal rate)
});(async) setSpeechRateMinimum(rate) → {Promise}
Set the minimum speech rate
Parameters:
| Name | Type | Description |
|---|---|---|
rate |
Number |
The rate of speech |
Example
window.addEventListener('mcxAccessibilityReady', async() => {
await window.Agent.onReadyAsync()
const {Accessibility} = window.Agent;
const rate = 5;
await window.Agent.setSpeechRateMaximum(rate);
// The minimum speech rate will be capped at 5 (1/2 the normal rate)
});(async) setSystemVoice(name) → {Promise}
Set the voice used as the "System" voice
Parameters:
| Name | Type | Description |
|---|---|---|
name |
Voices |
Voices found in Voices property |
Example
window.addEventListener('mcxAccessibilityReady', async() => {
await window.Agent.onReadyAsync();
const {Accessibility} = window.Agent;
const name = Accessibility.Voices.Alex;
await window.Agent.setSystemVoice(name);
// The System Voice will now be the voice of Alex.
});(async) setVoice(name) → {Promise}
Set the voice used
Parameters:
| Name | Type | Description |
|---|---|---|
name |
Voices |
Voices found in Voices property |
Example
window.addEventListener('mcxAccessibilityReady', async() => {
await window.Agent.onReadyAsync() // Initialise Agent
const {Accessibility} = window.Agent;
const name = Accessibility.Voices.Alex;
await window.Agent.setVoice(name);
// The Voice will now be the voice of Alex.
});(async) setVoiceVolumeLevel(level) → {Promise}
Set Voice Volume Level
Parameters:
| Name | Type | Description |
|---|---|---|
level |
Number |
The Volume Level |
Example
window.addEventListener('mcxAccessibilityReady', async() => {
await window.Agent.onReadyAsync();
const {Accessibility} = window.Agent;
const level = 50;
await window.Agent.setVoiceVolumeLevel(level);
// The Voice Volume level will be updated
});(async) setVoiceVolumeLevelMaximum(level) → {Promise}
Set Voice Volume Level Maximum
Parameters:
| Name | Type | Description |
|---|---|---|
level |
Number |
The Volume Level |
Example
window.addEventListener('mcxAccessibilityReady', async() => {
await window.Agent.onReadyAsync()const {Accessibility} = window.Agent;
const maximumLevel = 90;
await window.Agent.setVoiceVolumeLevelMaximum(maximumLevel);
// The Voice Volume maximum level will be updated
});(async) setVoiceVolumeLevelMinimum(level) → {Promise}
Set Voice Volume Level Minimum
Parameters:
| Name | Type | Description |
|---|---|---|
level |
Number |
The Volume Level |
Example
window.addEventListener('mcxAccessibilityReady', async() => {
await window.Agent.onReadyAsync();
const {Accessibility} = window.Agent;
const minimumLevel = 30;
await window.Agent.setVoiceVolumeLevelMinimum(minimumLevel);
// The Voice Volume maximum level will be updated;
});(async) speakCancel() → {Promise}
Cancel any pending or in progress speech
Example
window.addEventListener('mcxAccessibilityReady', async() => {
await window.Agent.onReadyAsync();
const {Accessibility} = window.Agent;
await Accessibility.speakCancel();
// Any in progress or pending speech will be cancelled.
});(async) speakSay(message, voiceopt) → {Promise}
Make a synthesisted speech
Parameters:
| Name | Type | Attributes | Description |
|---|---|---|---|
message |
String |
The message to read |
|
voice |
String |
<optional> |
The voice name to use. |
Example
// Initialise the Agent
window.addEventListener('mcxAccessibilityReady', async() => {
await window.Agent.onReadyAsync();
await window.Agent.onReadyAsync();
const {Accessibility} = window.Agent;
await Accessibility.speakSay('Hello world', Accessibility.Voices.Tessa);
// Hello world will be spoken by Tessa
});